Deploy Vue to Firebase
Hello everyone 👋,
My name is Raihan. Today I'm gonna show & share to you how to deploy vue app using firebase hosting service. Basically, whether vue or angular if you want to deploy, using firebase the way is same like we gonna do.
Overview
- Vue
Vue.js is the progressive js framework for focusing build an ui(user interface),
vue is open source and released under the MIT license that created by Evan You. And now vue takes 3rd place in top javascript modern framework in 2018.
Read more about https://vuejs.org/ and https://cli.vuejs.org
- Firebase
Firebase is a mobile and web application development platform that offers lot services/products such as analytics, cloud messaging, authentication, realtime database, cloud firestore, storage, hosting,app indexing and much more.
You can read more about firebase here https://firebase.google.com/
Ok so now,let's get started.
Here are some requirements :
- NodeJs & npm (Installed on system)
- Your best text editors (my best is vscode) 💙
- Browser
- Coffe : tea? 🍵😄
Vue Section
So, we gonna install Vue cli first, open your terminal/command prompt and do

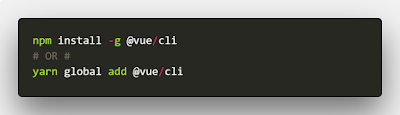
Global install vue cli using terminal/cmd
After installation finished,you can check version, do

To check version vue cli

Current version vue cli
and now let's make vue project/app, run don't forget to set path/drive project you wanted!

Generate vue project using terminal/cmd
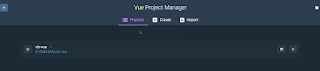
choose default (babel,eslint), if you're lazy to type or configure while using command line, vue js offers simpler to create/configure scaffolding vue app/project using vue ui.

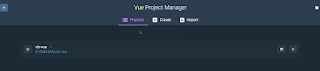
Vue ui first look

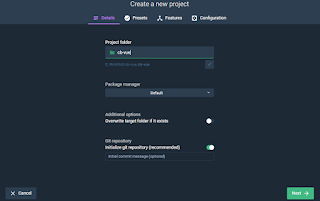
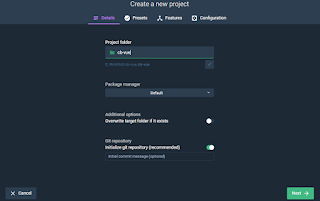
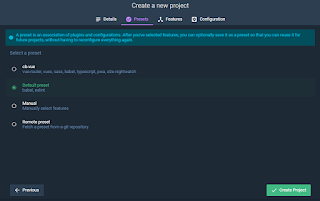
Create project/app with vue ui

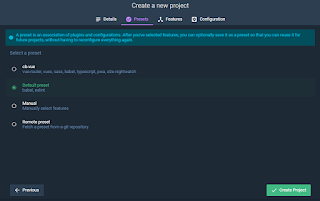
Presets/settings configuration for your app

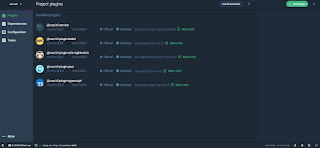
Vue app/project finish created
Ok, so after app/project creating finished, we can try to run app/project with

Run serve using terminal/cmd
or you can run serve using vue ui

Run task to serve app and open app
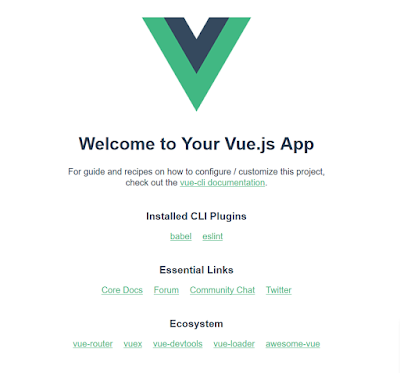
Ok, now our vue app is successfully running on our Browser 😎

Vue js app running on browser
Firebase Section
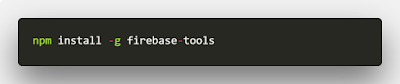
First we have to install firebase cli using

Global install firebase cli
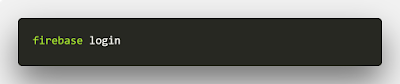
then we gonna create/login account of firebase using our google account.

Login firebase and sync the account
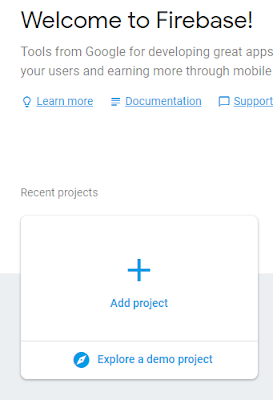
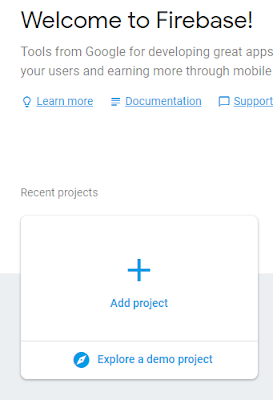
after login, now we can create our project on firebase

First look firebase home page

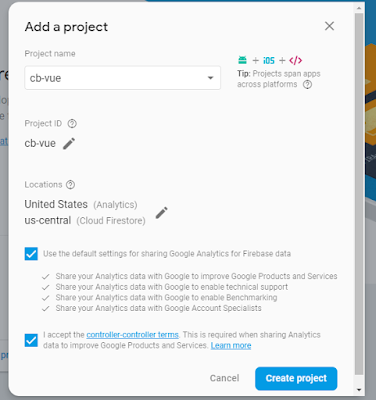
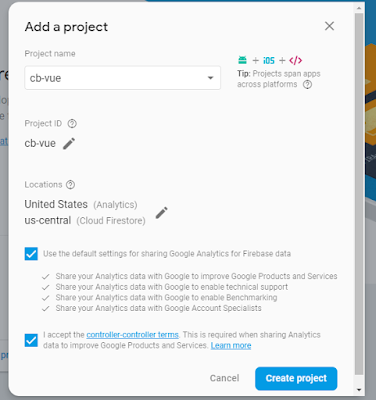
Creating project firebase

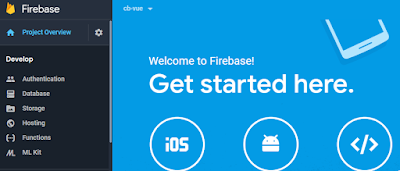
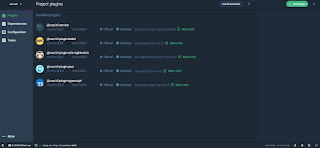
Dashboard our firebase app/project
Before we init our vue app to firebase. We must run command

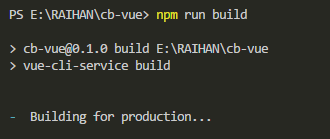
Run build vue app
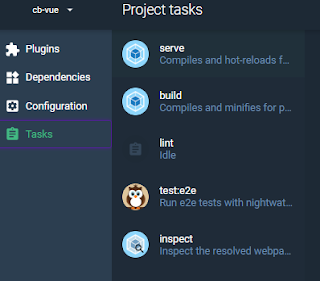
or you can build the app from vue ui

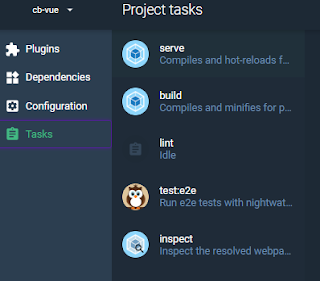
Select & click build to run build using vue ui

Running build dist directory
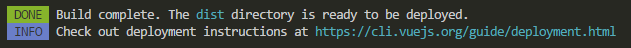
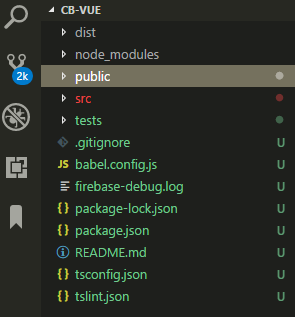
after build success, you would see dist directory of your app/project

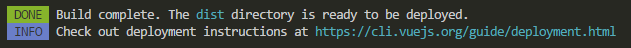
Complete building app

See dist directory mean npm build successed
and now, we gonna run

Firebase init for initialize based our name firebase project

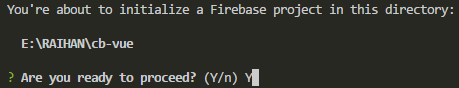
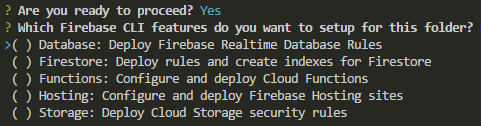
You would see this confirmation

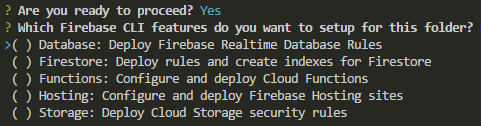
Features of firebase
there are some features come with firebase. Because we just need hosting feature, so let's choose/select Hosting: Configure and deploy Firebase Hosting Sites arrow keyboard for moving fitur, space for select feature and enter for submit feature that we requested ⌨.
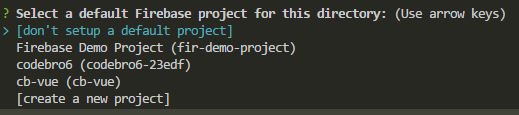
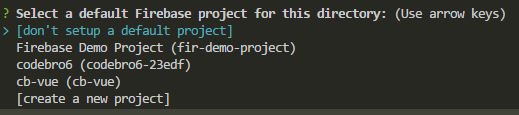
Here, we gonna se list of firebase projects created before

Mine is cb-vue

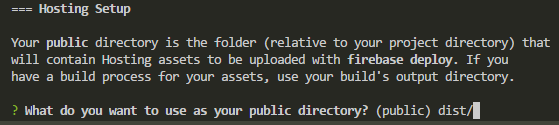
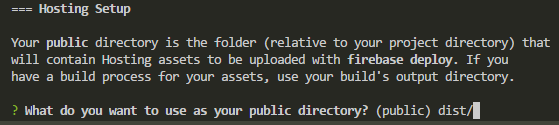
Let's write our dist directory that we built before
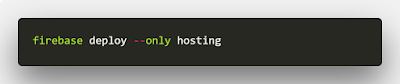
Ok, after Hosting setup finished, let's run

Firebase deploy for deploying/uploading to firebase server

You would see deploy complete and hosting url your-firebase-project
Okay, so basically, firebase hosting feature is same like any others hosting services but firebase is much simple and easy.
So that's it. Hope it could be useful for you, see you next post 👌👋✌
see demo
Source :
- https://vuejs.org/
- https://firebase.google.com
- https://en.wikipedia.org/wiki/Vue.js
- https://en.wikipedia.org/wiki/Firebase
- https://medium.com/javascript-scene/top-javascript-libraries-tech-to-learn-in-2018-c38028e028e6
Inspired by
Firebase is a mobile and web application development platform that offers lot services/products such as analytics, cloud messaging, authentication, realtime database, cloud firestore, storage, hosting,app indexing and much more.
You can read more about firebase here https://firebase.google.com/
Here are some requirements :
- NodeJs & npm (Installed on system)
- Your best text editors (my best is vscode) 💙
- Browser
- Coffe : tea? 🍵😄
Vue Section
So, we gonna install Vue cli first, open your terminal/command prompt and do
 |
| Global install vue cli using terminal/cmd |
After installation finished,you can check version, do
 |
| To check version vue cli |
 |
| Current version vue cli |
and now let's make vue project/app, run don't forget to set path/drive project you wanted!
 |
| Generate vue project using terminal/cmd |
choose default (babel,eslint), if you're lazy to type or configure while using command line, vue js offers simpler to create/configure scaffolding vue app/project using vue ui.
 |
| Vue ui first look |
 |
| Create project/app with vue ui |
 |
| Presets/settings configuration for your app |
 |
| Vue app/project finish created |
Ok, so after app/project creating finished, we can try to run app/project with
 |
| Run serve using terminal/cmd |
 |
| Run task to serve app and open app |
Ok, now our vue app is successfully running on our Browser 😎
 |
| Vue js app running on browser |
Firebase Section
First we have to install firebase cli using |
| Global install firebase cli |
then we gonna create/login account of firebase using our google account.
 |
| Login firebase and sync the account |
after login, now we can create our project on firebase
 |
| First look firebase home page |
 |
| Creating project firebase |
 |
| Dashboard our firebase app/project |
Before we init our vue app to firebase. We must run command
 |
| Run build vue app |
 |
| Select & click build to run build using vue ui |
 |
| Running build dist directory |
after build success, you would see dist directory of your app/project
 |
| Complete building app |
 |
| See dist directory mean npm build successed |
and now, we gonna run
 |
| Firebase init for initialize based our name firebase project |
 |
| You would see this confirmation |
 |
| Features of firebase |
there are some features come with firebase. Because we just need hosting feature, so let's choose/select Hosting: Configure and deploy Firebase Hosting Sites arrow keyboard for moving fitur, space for select feature and enter for submit feature that we requested ⌨.
Here, we gonna se list of firebase projects created before
 |
| Mine is cb-vue |
 |
| Let's write our dist directory that we built before |
Ok, after Hosting setup finished, let's run
 |
| Firebase deploy for deploying/uploading to firebase server |
 |
| You would see deploy complete and hosting url your-firebase-project |
Okay, so basically, firebase hosting feature is same like any others hosting services but firebase is much simple and easy.
So that's it. Hope it could be useful for you, see you next post 👌👋✌
see demo
Source :
- https://vuejs.org/
- https://firebase.google.com
- https://en.wikipedia.org/wiki/Vue.js
- https://en.wikipedia.org/wiki/Firebase
- https://medium.com/javascript-scene/top-javascript-libraries-tech-to-learn-in-2018-c38028e028e6




charconOve_gu_Manchester Jan Roberts https://wakelet.com/wake/U9OpUH3iw7eXbnN1Oqd2n
ReplyDeleteeninjsonle
liasiMcomp-yo1978 Mark Price Here
ReplyDeleteruiserpode
Aprobtec0tincge Leah Lundwall Speedify
ReplyDeleteHDD Regenerator
Vysor
penanwoodbhou