Hello everyone 👋
Welcome back, I'm Raihan, and today I'd like to share with you about Vuejs + Firebase Tutorial: Build Image Gallery App.
 |
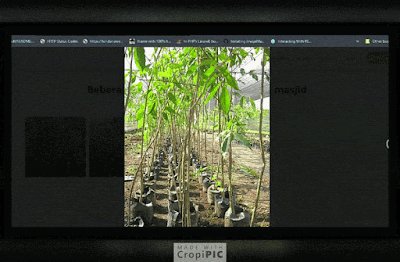
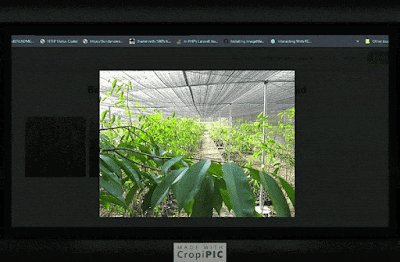
Preview Project
|
The app will look like that but we're gonna add some styles and a little nice touch.
### Requirement
Tools
- Nodejs & npm
- Text Editor
- Browser
- Git
If you have passed all tools that we need here, we can continue to develop steps, so let's get started! 🚀
## Develop
To create the Vuejs project you can use Vue CLI or simply you can add the CDN version. But here, we're gonna use CLI. Go to https://cli.vuejs.org/ to get more information.
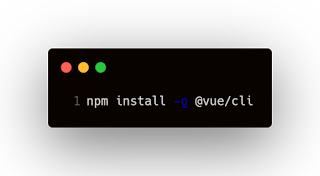
So now, open terminal or cmd, we're gonna install the CLI globally by running the command below :
 |
Installing Vue CLI
|
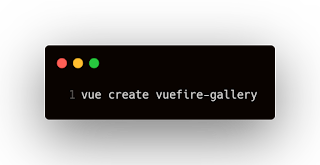
Once you've installed Vue CLI, now let's create the project with the command below : |
Creating Vue app with CLI
|
You can name it whatever you want, but here we're naming it vuefire-gallery. Next, we're gonna choose which preset we want to use, preset is which feature or library/dependency that we're going to install for the first time.
There are two options :
- Default
- Manually select feature
So here, we choose default preset (babel,eslint). Once you have created the project. Let's try to run the project :
cd vuefire-gallery
npm run serve
open your browser go to http://localhost:8080/
You may see welcome page, congratulations you just have created vue project
successfully.
Now, let's open the codebase with your text editor, here we're using VsCode.
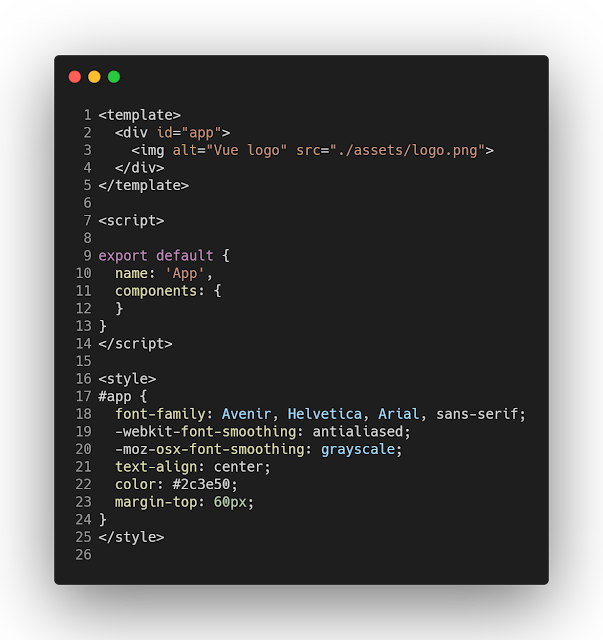
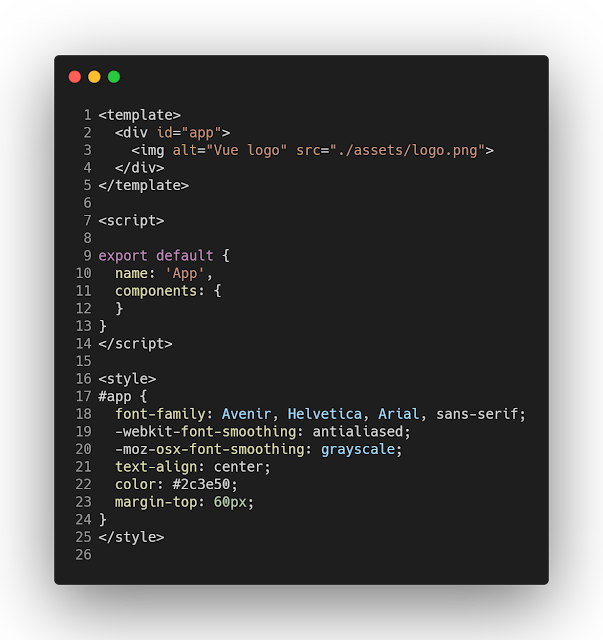
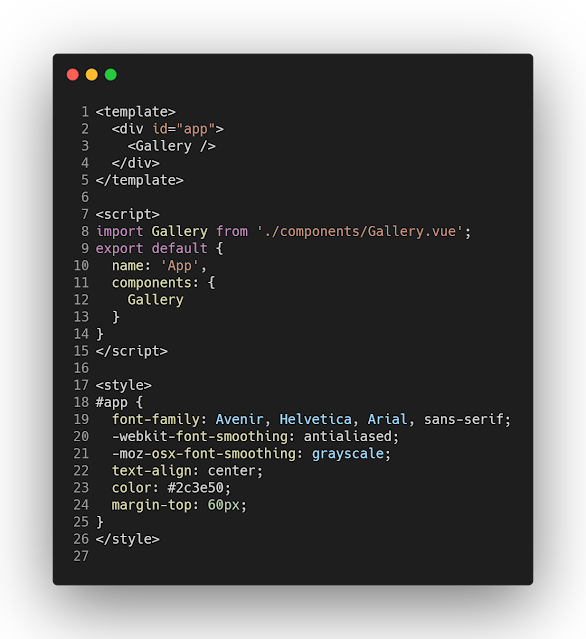
So, we're going to delete some line of code in App.vue, now it looks like below
 |
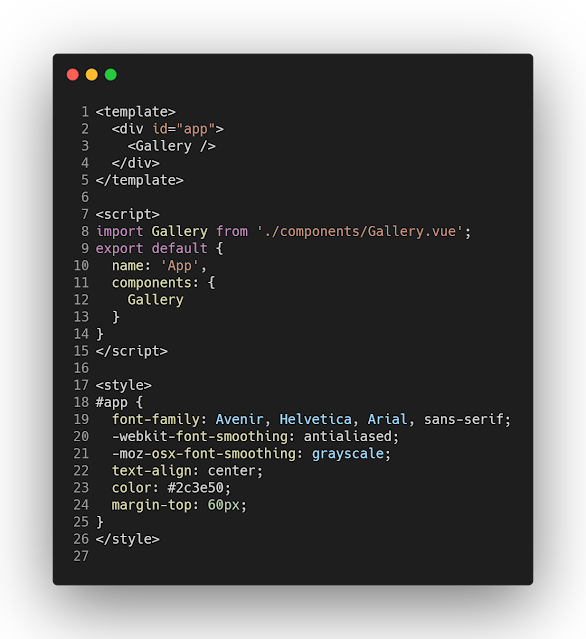
App.vue
|
Next, we're gonna get rid of uncessary component like HelloWorld.vue
Once you have deleted the component, let's now add new component in our
components folder, create New File >> Gallery.vue
In Vuejs we need to place our tag html between <template></template>
Next, we're gonna add new depedency/library for displaying images gallery
when you're using Javascript library such as Vuejs, everything based in component
so if you need something like gallery image you can just use library component
rather than we create it from scratch.
For gallery image, we can use https://github.com/RobinCK/vue-gallery this library
is super cool we can customize it easily.
So now let's add it by running this command :
 |
Adding vue-gallery package
|
Once you've installed, let's go to our component Gallery.vue that
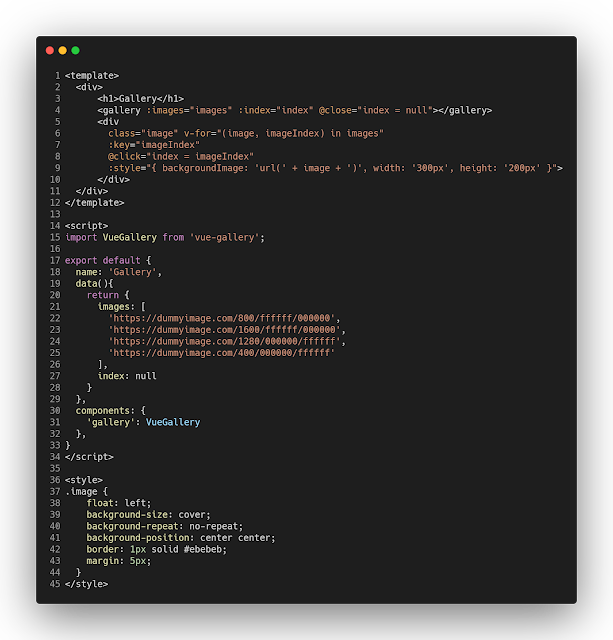
we already created. And add this code :  |
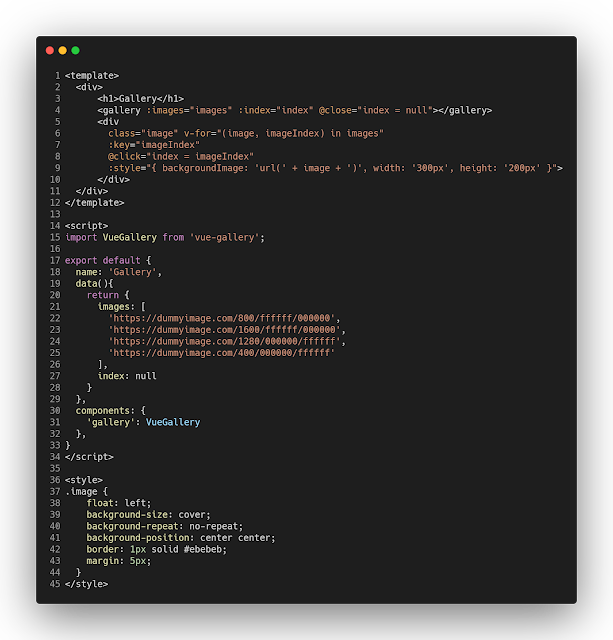
Gallery.vue
|
Let's save it, after that now we can import our Gallery component to App.vue
component to see the result.
So, we're gonna update our App.vue component, and adding some lines.
 |
App.vue
|
 |
| Preview display images |
 |
| Preview display one image |
Alright, it looks nice 💖
Now, what we need is button for adding the image. So, let's now create another
component in components folder, create new File >> ButtonUpload.vue
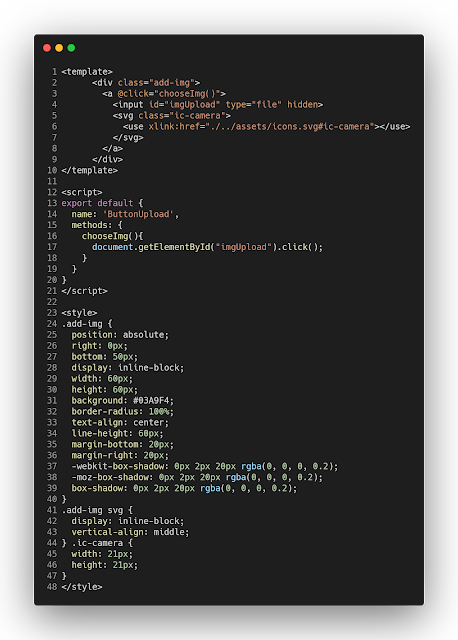
Next, let's add this code to ButtonUpload.vue component, we're gonna add some
style to the component.
 |
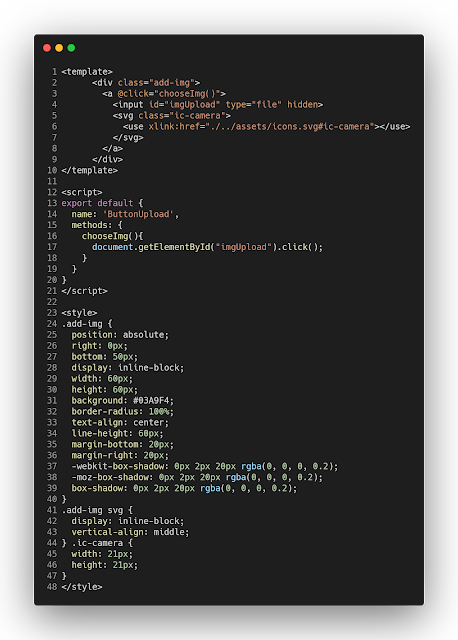
ButtoUpload.vue
|
For the svg you can add in src/assets folder then create new File >> icons.svg
Now, let's add this code to icons.svg we created earlier.
 |
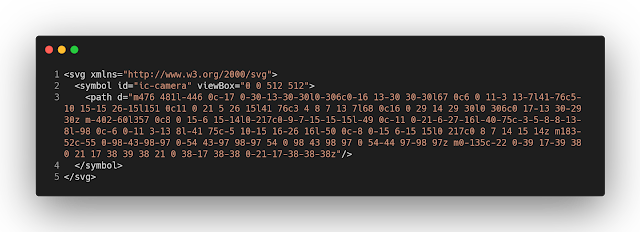
icons.svg
|
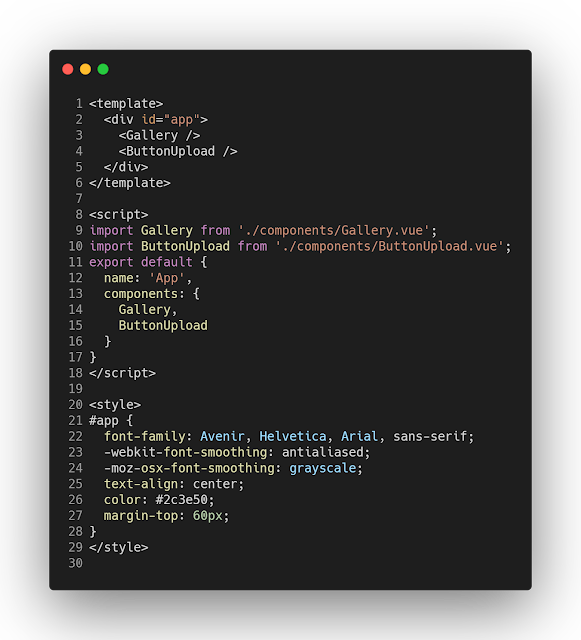
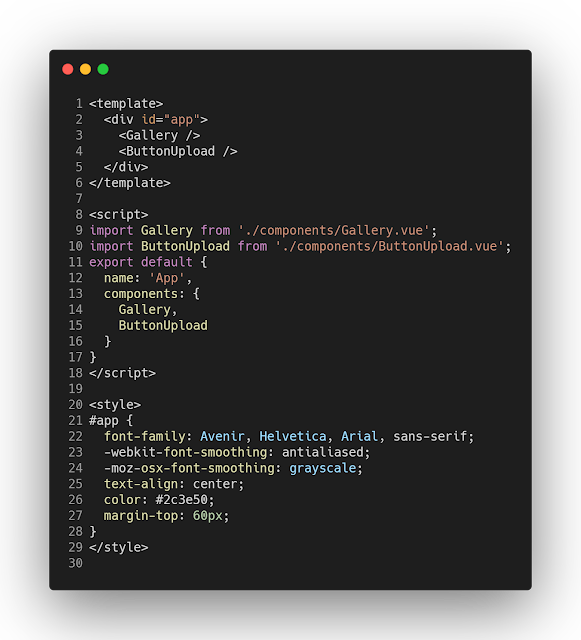
And now let's import ButtonUpload.vue component to our App.vue component and
save it, let's see the project now, how it looks like?
 |
App.vue
|
 |
Preview button upload
|
There you go, it looks nice and pretty 💖 👌 so, the rest is how we're gonna use
Firebase, implement and connect it to our app? Stay tune we're gonna to show you
in the next part!! 😻💪
Alright, that's it. If you need to find github repo checkout here,see you next part.













Comments
Post a Comment